728x90
1.한 번만 등장한 문자
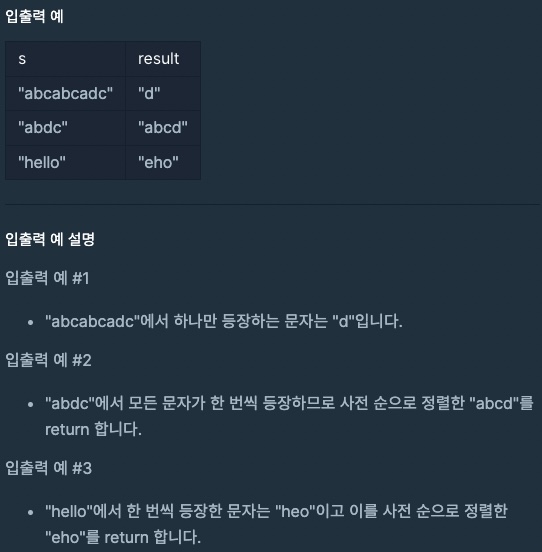
문자열 s가 매개변수로 주어집니다. s에서 한 번만 등장하는 문자를 사전 순으로 정렬한 문자열을 return 하도록 solution 함수를 완성해보세요. 한 번만 등장하는 문자가 없을 경우 빈 문자열을 return 합니다.
제한사항
0 < s의 길이 < 1,000
s는 소문자로만 이루어져 있습니다.

풀이
s 매개변수
s에서 한번만 등장하는 문자들을 찾고 -> 사전 순으로 정렬한 -> 문자열을 리턴할 것.
여기서 풀어야할 문제는 1)중복되는 문자들을 제거하고 2) 사전 순으로 정렬을 하는 것이다.
split 메소드를 활용하면 특정 기준으로 스트링을 쪼갤 수 있는데, 이때 중복되는 것들이 2개 이상 있으면 3개 이상의 요소로 쪼개지고, 만약 1개만 존재하는 캐릭터를 기준으로 쪼개면 어레이의 요소들이 2개밖에 남지 않는다는 원리를 이용하면 되겠다.
나의 답
| function solution(s) { var answer = []; const uniqueChar = [...new Set(s.split(''))]; uniqueChar.forEach((chr) => { if(s.split(chr).length === 2) { answer.push(chr) } }) return answer.sort().join(''); } |
다른 사람 답
| function solution(s) { let res = []; for (let c of s) if (s.indexOf(c) === s.lastIndexOf(c)) res.push(c); return res.sort().join(''); } |
다른 사람의 경우, 반복문을 활용해 첫 번째로 찾는 아이템의 인덱스와 마지막 인덱스를 비교해서 같을 경우, 빈 어레이로 푸쉬하는 방법을 활용했다. 결국 하나의 아이템만 존재한다면 첫번째 인덱스와 마지막 인덱스가 같다는 점을 이용한 방법이다.
메소드에 의존하는 방식이여서 선호하지 않지만 이 메소드는 알아두면 유용하다고 생각한다.
lastIndexOf
| const paragraph = 'The quick brown fox jumps over the lazy dog. If the dog barked, was it really lazy?'; const searchTerm = 'dog'; console.log(`The index of the first "${searchTerm}" from the end is ${paragraph.lastIndexOf(searchTerm)}`); // expected output: "The index of the first "dog" from the end is 52" |
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/lastIndexOf
728x90
'World > problems' 카테고리의 다른 글
| 프로그래머스_lv0_영어가 싫어요 (0) | 2022.11.22 |
|---|---|
| 프로그래머스_lv0_숨어있는 숫자의 덧셈(2) (0) | 2022.11.21 |
| 프로그래머스_lv0_이진수 더하기 (0) | 2022.11.16 |
| 프로그래머스_lv0_진료 순서 정하기 (0) | 2022.11.16 |
| JS_Object 정의 문법 오류 (0) | 2022.03.19 |




댓글