Django 점프 투 장고 정리
작성일 : 2021-11-11
문서버전 : 1.0
개요
이 문서는 점프 투 장고 사이트의 장고 튜토리얼 학습 내용을 정리한 내용입니다.
레퍼런스
점프 투 장고 https://wikidocs.net/72242
2-8. 부트스트랩
부트스트랩(Bootstrap)은 웹 디자이너의 도움 없이도 개발자 혼자서 괜찮은 수준의 웹 페이지를 만들 수 있게 도와주는 프레임워크다. 부트스트랩은 트위터(Twitter)를 개발하면서 만들어졌고 현재도 지속 관리되는 오픈소스 프로젝트다.
부트스트랩 설치
이 책에 쓰인 코드는 부트스트랩 버전5가 아닌 4.6.0버전 기준으로 작성되었기 때문에 다운그레이드해서 진행하는 것을 권한다.
부트스트랩 4.6 버전 다운 경로
https://getbootstrap.com/docs/4.6/getting-started/download/
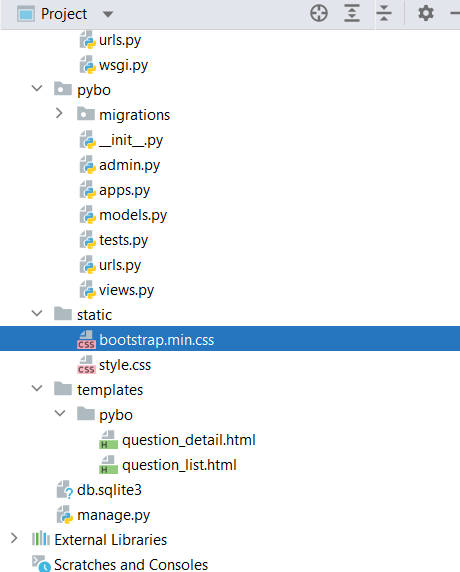
압축파일내 bootstrap-4.6.0-dist.zip\bootstrap-4.6.0-dist\css\bootstrap.min.css 파일을 ../projects/mysite/static/bootstrap.min.css 로 카피해주자

이와 같은 경로로 저장되었을 것이다.
부트스트랩 적용
우선 질문 목록 템플릿에 부트스트랩을 적용하자
> ../projects/mysite/templates/pybo/question_list.html
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'bootstrap.min.css' %}">
{% if question_list %}
(... 생략 ...)
> ../projects/mysite/templates/pybo/question.html
그리고 이 내용도 추가해주자
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'bootstrap.min.css' %}">
<div class="container my-3">
<table class="table">
<thead>
<tr class="thead-dark">
<th>번호</th>
<th>제목</th>
<th>작성일시</th>
</tr>
</thead>
<tbody>
{% if question_list %}
{% for question in question_list %}
<tr>
<td>{{ forloop.counter }}</td>
<td>
<a href="{% url 'pybo:detail' question.id %}">{{ question.subject }}</a>
</td>
<td>{{ question.create_date }}</td>
</tr>
{% endfor %}
{% else %}
<tr>
<td colspan="3">질문이 없습니다.</td>
</tr>
{% endif %}
</tbody>
</table>
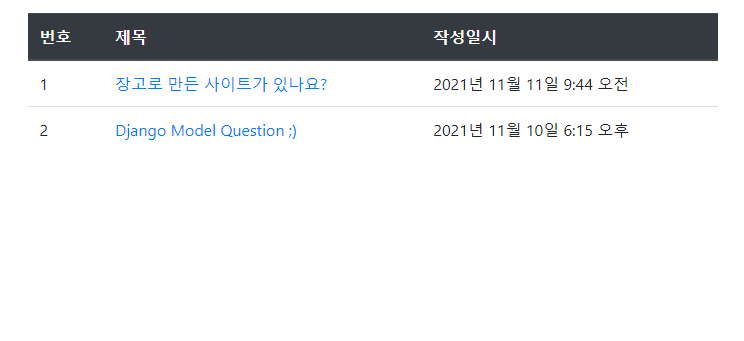
</div>기존 <ul> 태그로 작성된 간단한 질문 목록을 테이블 구조로 변경했다. 번호, 작성일시 항목도 추가했다. 번호는 반복문의 순서를 알려주는 {{ forloop.counter }}를 이용했다.
여기서 사용된 class=”container my-3”, class=”table”, class=”thead-dark” 등은 부트스트랩 스타일에 정의되어있는 클래스들이다. 부트스트랩에 대해 상세한 내용은 아래를 참조하자.
https://getbootstrap.com/docs/4.6/getting-started/introduction/

멋진 질문 게시판이 만들어졌다.
질문 상세 템플릿에도 아래와 같이 부트스트랩을 적용하자.
> ../projects/mysite/templates/pybo/question_detail.html
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'bootstrap.min.css' %}">
<div class="container my-3">
<h2 class="border-bottom py-2">{{ question.subject }}</h2>
<div class="card my-3">
<div class="card-body">
<div class="card-text" style="white-space: pre-line;">{{ question.content }}</div>
<div class="d-flex justify-content-end">
<div class="badge badge-light p-2">
{{ question.create_date }}
</div>
</div>
</div>
</div>
<h5 class="border-bottom my-3 py-2">{{question.answer_set.count}}개의 답변이 있습니다.</h5>
{% for answer in question.answer_set.all %}
<div class="card my-3">
<div class="card-body">
<div class="card-text" style="white-space: pre-line;">{{ answer.content }}</div>
<div class="d-flex justify-content-end">
<div class="badge badge-light p-2">
{{ answer.create_date }}
</div>
</div>
</div>
</div>
{% endfor %}
<form action="{% url 'pybo:answer_create' question.id %}" method="post" class="my-3">
{% csrf_token %}
<div class="form-group">
<textarea name="content" id="content" class="form-control" rows="10"></textarea>
</div>
<input type="submit" value="답변등록" class="btn btn-primary">
</form>
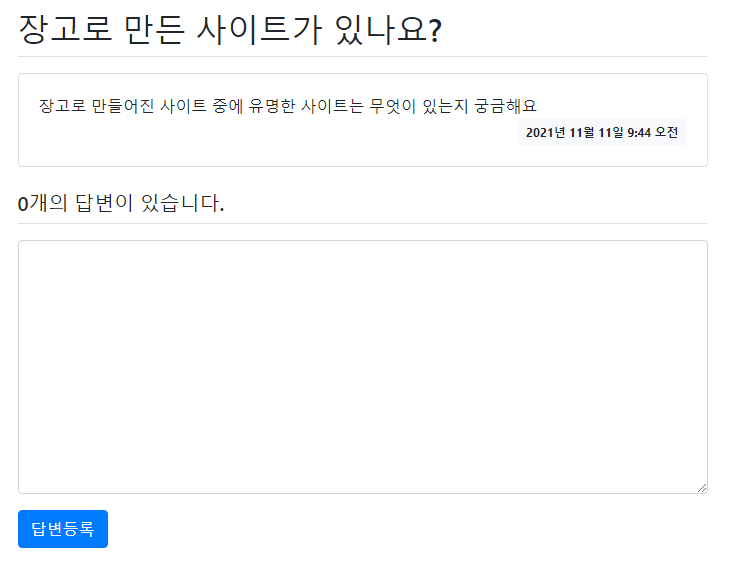
</div>질문과 답변을 묶을 수 있는 부트스트랩의 card 컴포넌트를 사용했다.
(*부트스트랩 card 컴포넌트 : https://getbootstrap.com/docs/4.6/components/card/)
질문 상세 템플릿에서 사용한 부트스트랩 클래스를 표로 정리해보자.
| 부트스트랩 클래스 | 설명 |
| Card, card-body, card-text | 부트스트랩 Card 컴포넌트 |
| Badge, badge-light | 부트스트랩 Badge 컴포넌트 |
| Form-group, form-control | 부트스트랩 Form 컴포넌트 |
| border-bottom | 아래방향 테두리 선 |
| my-3 | 상하 마진값 3 |
| py-2 | 상하 패딩값 2 |
| p-2 | 상하좌우 패딩값 2 |
| D-flex justify-content-end | 컴포넌트의 우측 정렬 |
질문 내용과 답변 내용에는 style=”white-space: pre-line;”과 같은 스타일을 지정해주었다. 글 내용의 줄바꿈을 정상적으로 보여주기위해 적용한 스타일이다.
사이트 화면은 아래와 같이 바뀌었다.

'Research > Django' 카테고리의 다른 글
| [Django] 점프 투 장고 튜토리얼 - 02-10. 폼 (0) | 2021.11.15 |
|---|---|
| [Django] 점프 투 장고 튜토리얼 - 02-9. 템플릿 상속 (0) | 2021.11.15 |
| [Django] 점프 투 장고 튜토리얼 - 02-7. 스태틱 (0) | 2021.11.11 |
| [Django] 점프 투 장고 튜토리얼 - 02-6. 데이터 저장 (0) | 2021.11.11 |
| [Django] 점프 투 장고 튜토리얼 - 02-5. URL과 네임스페이스 (0) | 2021.11.11 |



댓글