068. Optional: Classes in JavaScript
Contents
- reference type
- context
- instantiation
1.Reference type
| // Reference Type console.log([] === []) // false console.log([1] === [1]) // false var object1 = { value:10 }; var object2 = object1 var object3 = { value:10 }; console.log(object1 === object2) // true console.log(object1 === object3) // false object1.value = 15; console.log(object2.value) // 15 console.log(object3.value) // 10 |
object1 === object2 // true?
object1에 value:10 키:밸류 페어를 넣어주고, object2에 object1을 대입했다. object1을 대입한다는 것은 object2보고 object1 자체를 대입하는 것이 아니라 object1이 바라보고있는 메모리 주소를 함께 참조(reference)하라는 의미다.
비유로 들자면, 내가 만약 대학에서 서양미술사 교양 수업을 듣는데, 교수가 참고 도서로 곰프리치의 책 ‘서양미술사’을 읽어오라고 했다. 그런데 도서관에는 곰브리치 책이 1권 밖에 없다. 그래서 학생 A가 얼른 대출해서 읽고 학생 B가 대출할 수 밖에 없는데, 이때 우등생 학생 A가 책에 중요한 부분에 밑줄을 치게되면 학생 B도 밑줄을 통해 중요한 부분을 함께 파악할 수 있게 된다. 즉, object2에 object1을 대입한다고 해서 새로운 곰브리치 책이 생기는 것이 아니라 object1가 가르키는 정보를 함께 참조하는 것이다. 그렇기 때문에 object1이 가르키는 정보가 바뀌면 object2가 가진 정보도 수정된다.
[]===[] // false
어레이도 사실상 객체이므로 레퍼런스 타입이다. []와 []는 보기에는 같아보여도 다른 메모리를 참조하기 때문에 false 값이 나온다.


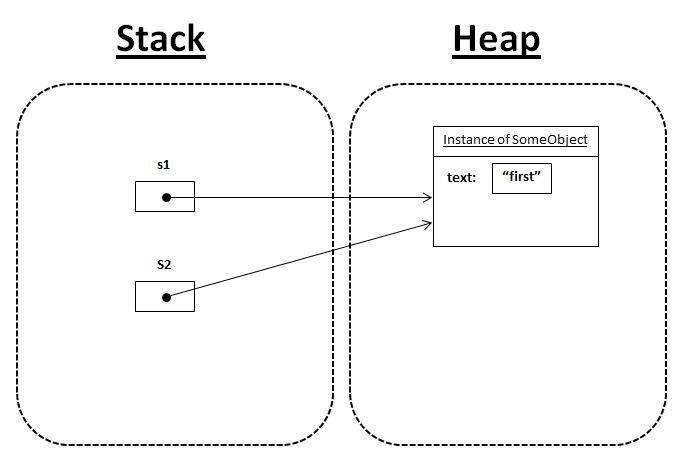
Object is a reference type.
create S1. and S2 is referencing the same address with S1.
2.Context vs Scope
scope is defined inside { }.
Context vs. Scope
| // Scope function () { let a = 4; } console.log(a) // SyntaxError // Context // - Context means where we are within the object, now. console.log(this === window) // true in browsers // - this를 통해 우리가 window 객체 안에 있음을 알 수 있다 function a() { console.log(this); } a() // Windiow... obj // technically, we are in 'window.a' const object4 = { a: function() { console.log(this) } } object4.a() // {a: f} |
3. Instantiation
Instantiation means making multiple copies of object.
Basics
| // 3. Instantiation class Player { constructor(name, type) { this.name = name; this.type = type; console.log(this) } introduce() { console.log(`Hi I am ${this.name}.`) } } // Whenever you create instance, constructor is executed at first const john = new Player('john', 'human'); //[object Object] { name: "john", type: "human" } |
클래스 인스턴스를 만들 때마다 constructor 함수가 가장 먼저 실행된다. 그리고 Introduce() 함수도 내장한다.
Extends
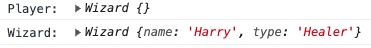
| // 3. Instantiation class Player { // Whenever you create instance, constructor is executed at first constructor(name, type) { console.log('Player: ', this) this.name = name; this.type = type; } introduce() { console.log(`Hi I am ${this.name}.`) } } // extends Class class Wizard extends Player { constructor(name, type) { // To extends another class, you should call with super super(name, type) // access to Player's name and type console.log('Wizard: ', this) } play() { console.log(`Let's play my friend!! I'm ${this.type}`) } } const wizard1 = new Wizard('Harry', 'Healer'); |
Results

Player 클래스와 Wizard 클래스를 만들었다. Wizard 클래스는 Player 클래스를 extends한 버전이다. 그래서 super()로 Player와 동일한 기능을 가져올 수 있다.
클래스와 패션 디자인 방법론에 대한 생각
Class를 패션에도 적용할 수 있을 것 같다는 생각이 든다. 의류를 디자인할 때 A 디자인과 유사한 A1, A2 디자인을 생산하는데 이를 variation이라고 부른다. variation 시 본 디자인의 디테일을 상속 받아서 디자인의 일관성을 유지하는 것이 중요한데 이 과정이 클래스 상속 과정과 유사하다는 생각을 했다.
'Research > Javascript' 카테고리의 다른 글
| forEach()는 Return으로 말릴 수 없는 짱구 (0) | 2022.11.28 |
|---|---|
| '_hash(input)'의 언더바? Private property (0) | 2022.11.25 |
| jquery_ready() 메소드로 페이지 로딩 즉시 함수 실행시키기 (0) | 2022.11.21 |
| Javascript_Conditionals (0) | 2022.03.20 |
| Javascript_function (0) | 2022.03.20 |

댓글