Data Type
가장 기본적인 데이터 타입은 1)숫자number와 2)문자text가 있다.
Variable
const a = 105;
const b = "2";
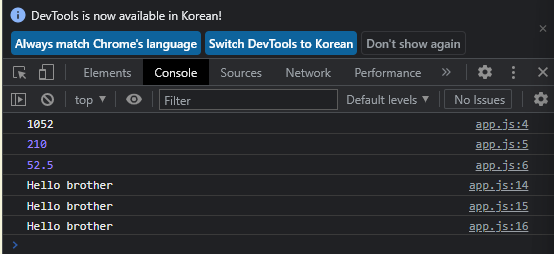
console.log(a + b);
console.log(a * b);
console.log(a / b);
Javascript에서 variable을 선언할 때는 const로 선언해주면 된다. 변수를 잘 활용하면 귀찮은 단순 작업을 마구마구 단축시킬 수 있다!
//Javascript
const helloCountNumber = 0;
//Python
const hello_count_number = 0;
여기서 자바스크립트와 파이썬에서 변수 선언 방식이 다르다. 파이썬에서는 언더바를 주로 사용하지만 자바스크립트에서는 일명 Camel 케이스를 주로 사용한다.
const a = 105;
const b = "2";
console.log(a + b);
console.log(a * b);
console.log(a / b);
//Javascript
const helloCountNumber = 0;
//Python
const hello_count_number = 0;
const myName = 'brother'
console.log("Hello " + myName);
console.log("Hello " + myName);
console.log("Hello " + myName);콘솔창에 아래와 같이 뜬다

정리하자면 단순 반복되는 값들은 변수로 대체할 수 있다. 변수로 대체하면 동일한 값들을 하나하나 바꿀 필요 없이 한번에 바꿔준다는 점에서 편리할 뿐만 아니라 직접 기입할 때 생기는 실수를 줄인다는 이점도 있다.
자바스크립트의 변수의 이름을 작명할 때는 낙타의 등 처럼 myName 카멜 케이스로 작명해주자. 그렇게하면 당신의 동료가 좋아할 것이다.

자바스크립트에서 변수를 선언할 때 두 가지 방식이 있다. (*사실 var도 있지만 여기서 var은 제외한다.)
- const : constant(상수) - 바뀌지 않는 수
- let : 바뀌는 수
- var : 바뀌지만 잘 안씀
그래서 const를 변수라고 부르는 것은 변하는 수가 아니라 variable의 의미로 알아두면 좋겠다. 상수가 바뀌지 않는다는 규칙을 알면 변수를 선언할 때 한결 마음이 놓이겠다.
default로 const를 사용하고 그 외 업데이트를 할 변수들은 let을 쓰면 되겠다. var은 let처럼 사용 가능하지만, 바뀌는 수인지 상수인지 알기 어려워 잘 쓰지 않는다고 한다.
Boolean
true or false
불리언은 0과1. 음과 양. True or False 의 세계다.
true
false
const amIHappy = true;
const amIAnimal = false;
소문자로 작성해야 한다.
null
const howMuchWater = null;
null은 변수에 값이 들어가있지 않은 것을 의미한다. 아무것도 없어!라고 전달하고 싶을 때 null을 적으면 된다.
undefined
let whatKindBook;
console.log(whatKindBook);
whatKindBook 변수를 선언만 해주고 값은 넣어주지 않았다. 이렇게 되면 어떻게 될까?

undefined라고 뜬다. 이것도 true, false, null과 같은 일종의 데이터 타입이다.
우리가 배운 변수는 총 4개다.
'Research > Javascript' 카테고리의 다른 글
| Javascript_function (0) | 2022.03.20 |
|---|---|
| Javascript_Object (0) | 2022.03.20 |
| Javascript_array (0) | 2022.03.20 |
| Javascript의 기본 개념 (0) | 2022.03.20 |
| JS_calculator code (0) | 2022.03.19 |



댓글