Research/HTML
HTML_styles
RIEM
2023. 5. 2. 18:54
728x90
HTML Styles
The HTML Style Attribute
You can set a style with a style attribute.
| <tagname style="property:value;"> |
This is the formula. ‘property’ is a CSS property. ‘value’ is a CSS value.
Background Color
style=”background-color:blue;”
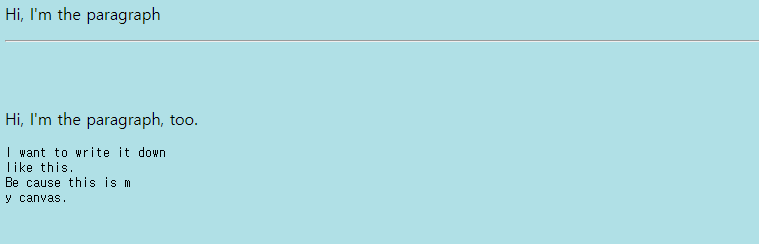
The CSS background-color property enable us to set background color for an HTML element.
| <body style="background-color:powderblue;"> |

You can set different backgrounds on tags.
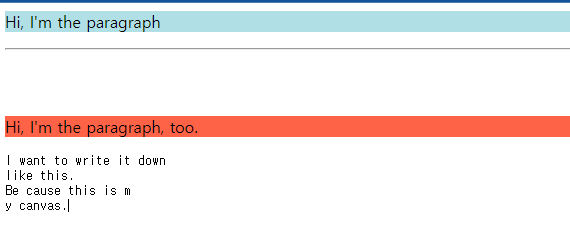
| <p style="background-color:powderblue;" title="John 'Machinegun' Boy'">Hi, I'm the paragraph</p> <hr> <br> <br> <p style="background-color:tomato;" title='Marry "Gunner" Man'>Hi, I'm the paragraph, too.</p> |

Text Color
style=”color:tomato;”
| <pre style="color:tomato;"> I want to write it down like this. Be cause this is m y canvas. </pre> |
Fonts
style=”font-family:fontName;”
| <pre style="color:tomato;font-family:gothic;"> I want to write it down like this. Be cause this is m y canvas. </pre> |

Text Size
style=”font-size:150%;”
The CSS font-size property specifies the size of text for an HTML element.
| <pre style="color:tomato;font-family:gothic;font-size:150%;"> I want to write it down like this. Be cause this is m y canvas. </pre> |

Text Alignment
The CSS text-align property defines the horizontal text alignment for an HTML element.
style=”text-align:center;”
| <pre style="color:tomato;font-family:gothic;font-size:150%;text-align:center;"> I want to write it down like this. Be cause this is m y canvas. </pre> |

HTML Text Formatting
HTML haves some elements to specify text with a special meaning.
HTML Formatting Elements
| <pre> <b>b : Bold text</b> <strong>strong : Important text</strong> <i>i : Italic text</i> <em>em : Emphasized text</em> <mark>mark : Marked text</mark> <small>small : Smaller text</small> <del>del : Deleted text</del> <ins>ins : Inserted text</ins> <sub>sub : Subscript text</sub> And this is normal text. <sup>sup : Superscript text</sup> And this is normal text. </pre> |
| <b> | bold | bold text but not with any extra importance |
| <strong> | strong | It’s important text |
| <i> | italic text | defines a part of text in an alternate voice or mood. It is often used to indicate a technical term, a phrase from another language, a thought, a ship name, etc. |
| <em> | emphasized text | A screen reader will pronounce the words in <em> with an emphasis, verbally stressed. |
| <small> | smaller text | |
| <mark> | marked or highlighted | |
| <del> | deleted | A browser would stroke the text |
| <ins> | inserted | A browser would underline the text |
| <sub> | subscript | appears half a character below the normal line. It can be used to display chemical formulas. |
| <sup> | superscript | appears half a character above the normal line. It can be used for footnotes. |
728x90