개요
이 게시글은 장고 기반의 웹사이트를 구축하는 과정을 기록한 문서입니다. 장고 튜토리얼 ‘점프투파이썬(https://wikidocs.net/71303)’을 참조하여 작성했습니다.
목표
작성된 웹사이트에서 회원가입을 할 수 있는 기능을 구현한다.
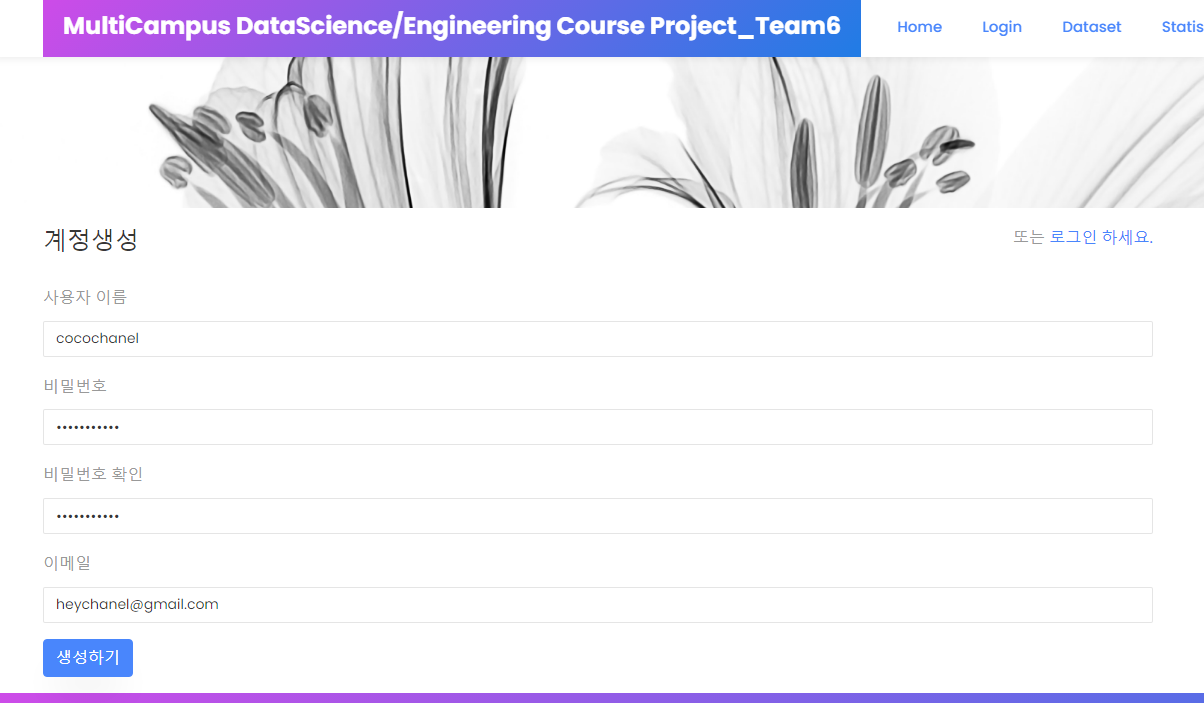
계정생성
> ../templates/detection/login.html
<div class="text-center mt-3">
<button type="submit" class="btn-primary">Login</button>
</div>
<div>
<button> <a href="{% url 'common:signup' %}">Sign up</a></button>
</div>
Urls.py
Login.html 템플릿에 {% url’common:signup’%} 태그를 방금 추가했다. 그러므로 이에 대응하는 common/urls.py 파일에 계정생성을 위한 URL 매핑을 추가해주자.
> ../common/urls.py
from django.urls import path, include
from django.contrib.auth import views as auth_views
from . import views
app_name = 'common'
urlpatterns = [
path('login/', auth_views.LoginView.as_view(template_name='detection/login.html'), name='login'),
path('logout/', auth_views.LogoutView.as_view(template_name='detection/home.html'), name='logout'),
path('signup/', views.signup, name='signup'),
]
> common/forms.py
위에서 views함수를 매핑해주었다. 해당 함수를 만들어주기 전에 계정생성 시 사용할 UserForm을 common/forms.py파일에 생성해주자.
from django import forms
from django.contrib.auth.forms import UserCreationForm
from django.contrib.auth.models import User
class UserForm(UserCreationForm):
email = forms.EmailField(label="이메일")
class Meta:
model = User
fields = ("username", "password1", "password2", "email")
UserForm 클래스는 django.contrib.auth.forms 모듈의 UserCreationForm 클래스 상속하여 만들었다. 그리고 email속성 추가했다. UserForm을 따로 만들지 않고 UserCreationForm을 바로 사용 가능하나 e-mail과 속성을 부가적으로 추가하고 싶자면 UserCreationForm 클래스를 상속하여 만들면 된다.
UserCreationForm의 속성은 아래와 같다.
- Username : 사용자 이름
- Password1 : 비밀번호1
- Password2 : 비밀번호2
Views.py
> ../common/views.py
common/views.py에 signup 함수 정의해주기
from django.contrib.auth import authenticate, login
from django.shortcuts import render, redirect
from common.forms import UserForm
def signup(request):
"""
계정생성
"""
if request.method == "POST":
form = UserForm(request.POST)
if form.is_valid():
form.save()
username = form.cleaned_data.get('username')
raw_password = form.cleaned_data.get('password1')
user = authenticate(username=username, password=raw_password) # 사용자 인증
login(request, user) # 로그인
return redirect('index')
else:
form = UserForm()
return render(request, 'common/signup.html', {'form': form})
위에서 form.cleaned_data.get 함수는 입력값을 개별적으로 가져올 수 있는 함수다. 위의 경우 사용자명과 비밀번호를 개별적으로 가져오게 된다.
계정 생성 후 자동으로 로그인하는 authenticate와 login 함수를 사용했다. Django.contrib.auth 모듈과 관련있다.
Signup.html
> ../common/signup.html
계정생성 화면의 html 파일을 작성해주자.
{% extends "base.html" %}
{% block content %}
<div class="container my-3">
<div class="row my-3">
<div class="col-4">
<h4>계정생성</h4>
</div>
<div class="col-8 text-right">
<span>또는 <a href="{% url 'common:login' %}">로그인 하세요.</a></span>
</div>
</div>
<form method="post" class="post-form" action="{% url 'common:signup' %}">
{% csrf_token %}
{% include "form_errors.html" %}
<div class="form-group">
<label for="username">사용자 이름</label>
<input type="text" class="form-control" name="username" id="username"
value="{{ form.username.value|default_if_none:'' }}">
</div>
<div class="form-group">
<label for="password1">비밀번호</label>
<input type="password" class="form-control" name="password1" id="password1"
value="{{ form.password1.value|default_if_none:'' }}">
</div>
<div class="form-group">
<label for="password2">비밀번호 확인</label>
<input type="password" class="form-control" name="password2" id="password2"
value="{{ form.password2.value|default_if_none:'' }}">
</div>
<div class="form-group">
<label for="email">이메일</label>
<input type="text" class="form-control" name="email" id="email"
value="{{ form.email.value|default_if_none:'' }}">
</div>
<button type="submit" class="btn btn-primary">생성하기</button>
</form>
</div>
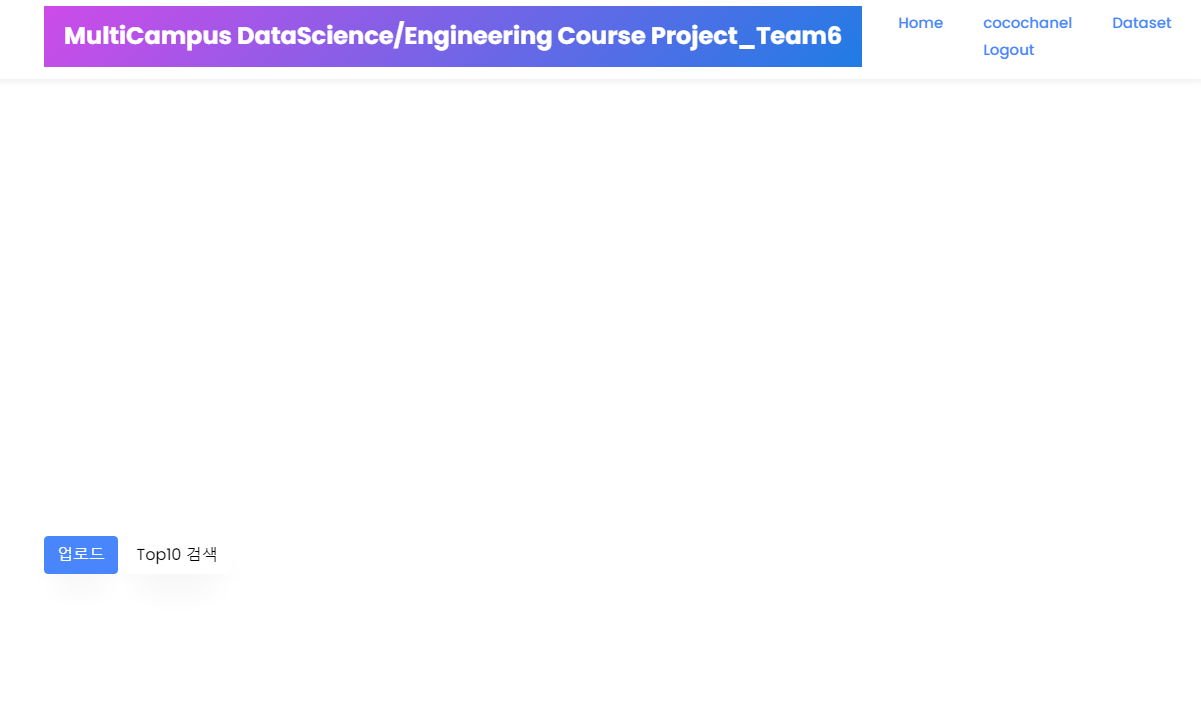
{% endblock %}실제로 작동이 되는지 확인해보자.



계정을 생성하면 웹사이트 홈으로 redirect해주고 login 메뉴는 아이디와 함께 Logout버튼으로 변경된 것을 확인할 수 있다.
'Research > Django' 카테고리의 다른 글
| [Django] 점프 투 장고 튜토리얼 - 3-8. 글쓴이 표시 (0) | 2021.11.25 |
|---|---|
| [Django] 점프 투 장고 튜토리얼 - 03-7. 모델 변경 (0) | 2021.11.24 |
| [django]MDSE_03_웹사이트에 로그인,로그아웃 기능 구현하기 (0) | 2021.11.22 |
| [django]MDSE_02_CSS으로 세련된 웹사이트 만들기 (0) | 2021.11.22 |
| [django]MDSE_01_웹사이트 간단한 문구 표시 (0) | 2021.11.22 |




댓글