728x90
구글 크롬 개발자 도구에서 폰트 컬러가 다른 이유는 무엇일까?

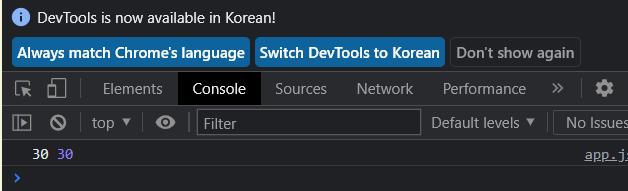
자 정상적으로 30이 나왔다. 첫 번째 30과 두 번째 30의 컬러가 다르다. 혹시 데이터 타입이 달라서 그런걸까?
//Conditionalls
const age = prompt("type your age", "age?");
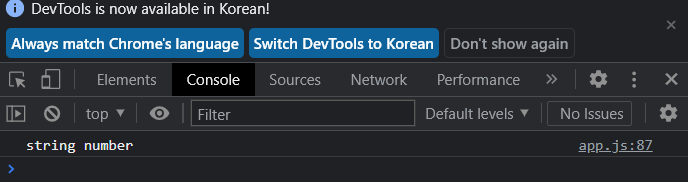
console.log(typeof age, typeof parseInt(age));

인사이트
그렇다. 크롬 개발자 도구에서 흰색 글씨는 string이고 보라색 글씨는 숫자를 의미한다는 점을 알 수 있다.
728x90
'World > Google products' 카테고리의 다른 글
| GA4_Discover the Next Generation of Google Analytics (0) | 2022.11.20 |
|---|---|
| Google analytics_도구 설명 (0) | 2022.06.18 |
| 구글시트에서 줄바꿈(linefeed)과 함께 텍스트 합치기(concatenate) (0) | 2022.02.22 |
| Googlesheet_구글시트로 월 단위 커리어 리뷰 하기 (0) | 2022.01.29 |
| Googlesheet_데이터 분석하기 (0) | 2022.01.25 |




댓글