
문제. 잘못된 예시
// src/index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
const books = [
{
author: 'Charles Dickens',
title: 'Interesting Topics',
img: './images/book-1.jpg',
id: 1,
},
{
author: 'Laura Dave',
title: 'The Last Thing He Told Me',
img: './images/book-2.jpg',
id: 2,
},
];
const BookList = () => {
const getBook = (id) => {
const book = books.find((book) => book.id === id);
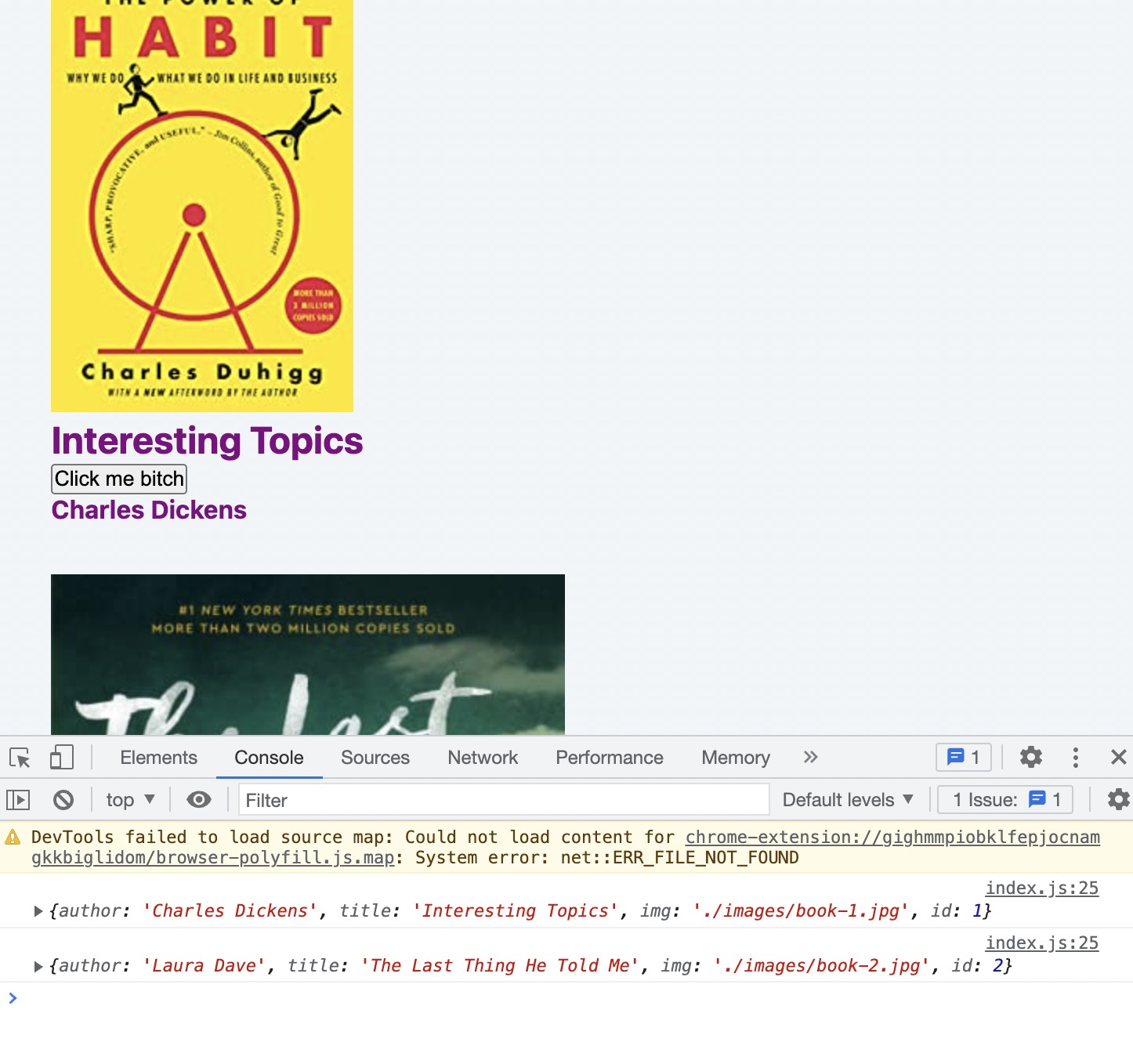
console.log(book);
};
return (
<section className='booklist'>
{books.map((book) => {
return <Book {...book} key={book.id} getBook={getBook} />;
})}
</section>
);
};
const Book = (props) => {
const { img, title, author, getBook, id } = props;
return (
<article>
{/* Dynamically render title */}
<img src={img} alt={title} />
<h2>{title}</h2>
<button onClick={getBook(id)}>Click me bitch</button>
<h4>{author}</h4>
</article>
);
};
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<BookList />);id로 책을 찾는 getBook() 함수를 만들어서 프롭에 넣어주었다. 그러나 Book 컴포넌트로 만든 버튼을 누를 때 함수가 실행되지 않고, 웹사이트가 렌더링 될 때 처음 발동된다. 즉, 내가 버튼을 누를 때마다 발동되도록 하고싶은데 이것이 안되는 상황이다.

해결책 1. 래퍼 만들기
...
const Book = (props) => {
const { img, title, author, getBook, id } = props;
// 래퍼 함수로 감싸주기
const getSingleBook = () => {
getBook(id);
};
return (
<article>
{/* Dynamically render title */}
<img src={img} alt={title} />
<h2>{title}</h2>
<button onClick={getSingleBook}>Click me bitch</button>
<h4>{author}</h4>
</article>
);
};
...
해결책 2. 익명함수
...
const Book = (props) => {
const { img, title, author, getBook, id } = props;
// // 래퍼 함수로 감싸주기
// const getSingleBook = () => {
// getBook(id);
// };
return (
<article>
{/* Dynamically render title */}
<img src={img} alt={title} />
<h2>{title}</h2>
{/* anonymous function for solving complexity issue */}
<button onClick={() => getBook(id)}>Click me bitch</button>
<h4>{author}</h4>
</article>
);
};
...'Research > React' 카테고리의 다른 글
| React_local images(src folder) (0) | 2023.04.24 |
|---|---|
| React_ES6 모듈로 파일 분리하여 코드 클린하게 하기 (0) | 2023.04.24 |
| React_Form submission (0) | 2023.04.24 |
| React_props 깔끔하게 가져오기 (0) | 2023.04.24 |
| React_Childeren props 사용하기 (0) | 2023.04.22 |




댓글