
들어가기 앞서
이미지를 불러오는 방법은 크게 3가지가 있다.
1. 외부에서 url로 가져오기
2. 로컬 public 디렉터리에서 가져오기 : 성능이 별로
3. 로컬 src 디렉터리에서 가져오기 : 성능이 더 좋다
src 디렉터리에서 불러오는 것이 더 앱 성능 상 좋다고 한다. 하지만 2번째 방법은 사용하기가 편하기 때문에 한번 가볍게 어떤 방식으로 진행되는지 알아볼 겸 2번째로 진행해보겠다.
이미지 디렉터리

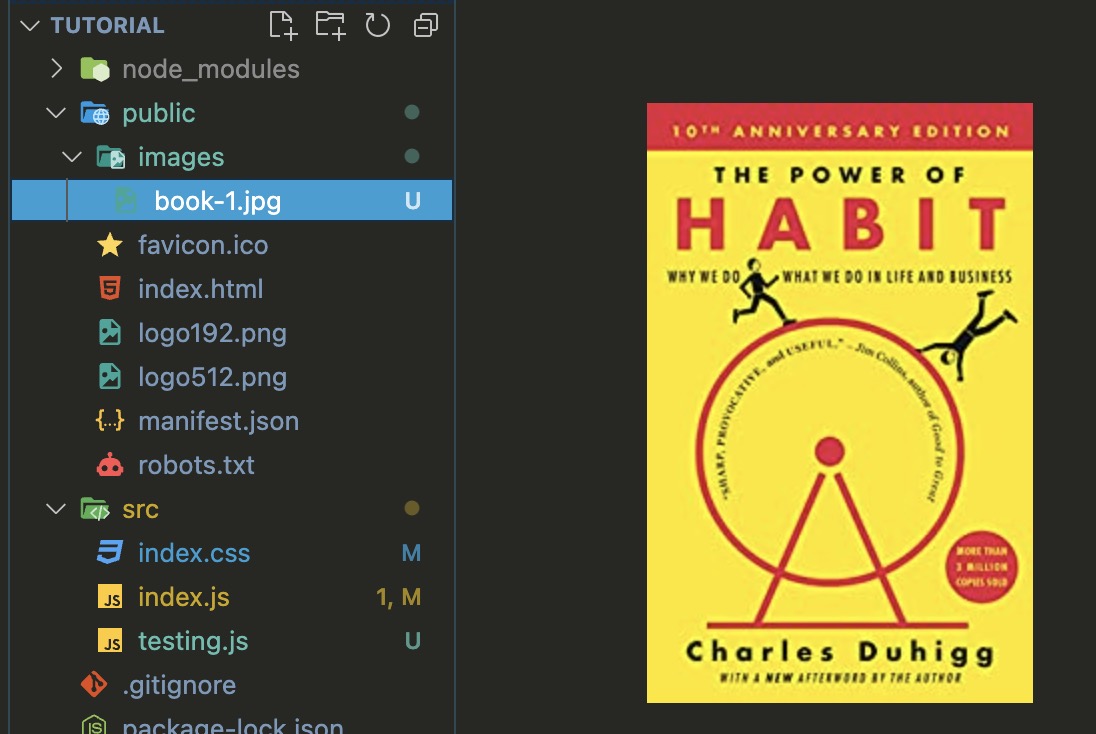
이미지 파일이 들어있는 images 디렉터리를 public 디렉터리에 추가해준다.

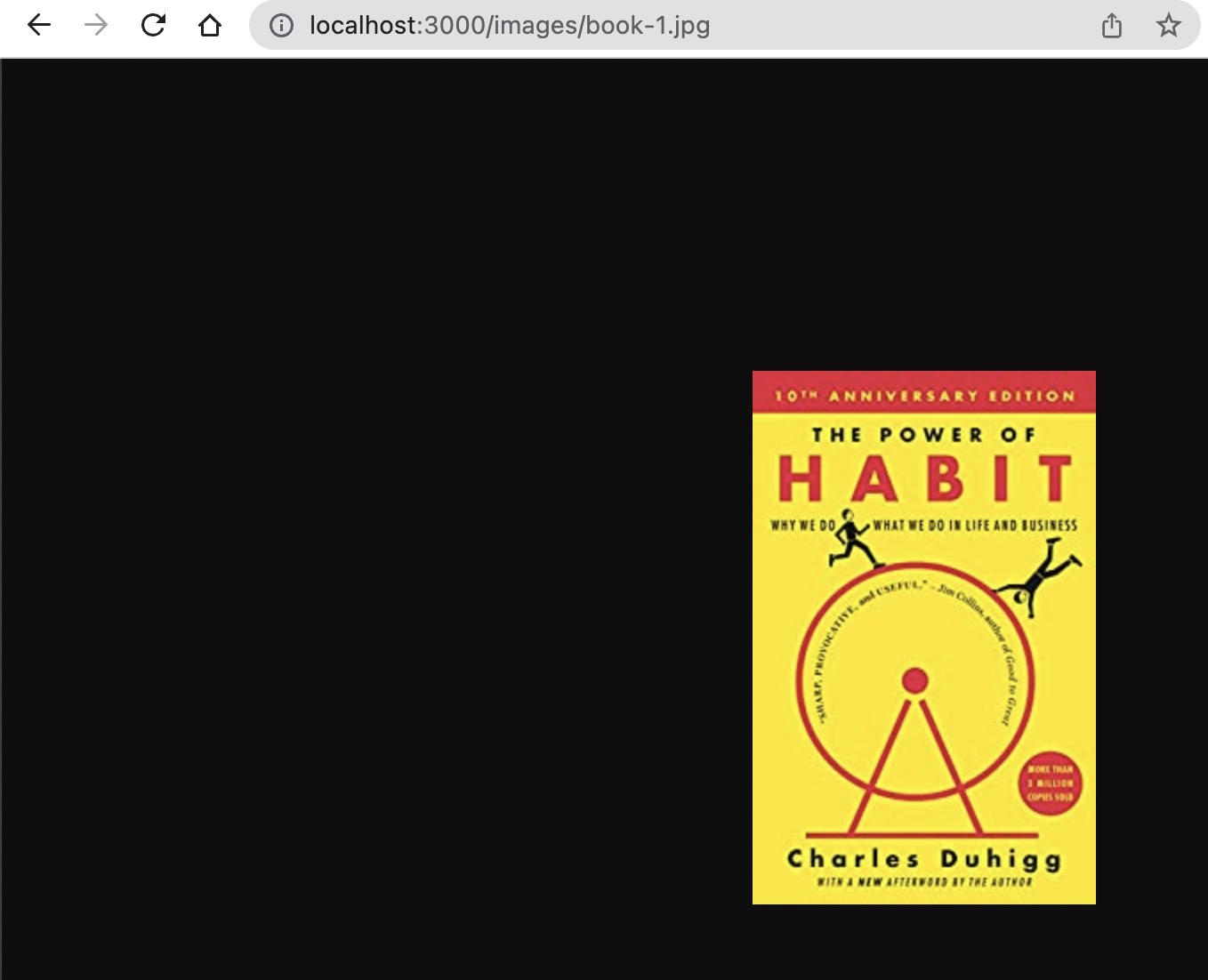
로컬서버에서 ../images/book-1.jpg로 접속하면 이미지를 볼 수 있다.
이미지 경로 지정
// src/index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
// import CSS file from current working directory
import './index.css';
const BookList = () => {
return (
// you should create className property in React
<section className='booklist'>
<Book />
<Book />
<Book />
<Book />
<Book />
</section>
);
};
const Book = () => {
return (
<article>
<Image />
<Title />
<Author />
</article>
);
};
const Image = () => <img src='./images/book-1.jpg' alt='books'></img>;
const Title = () => <h2>Oliver Twist</h2>;
const Author = () => {
return <h4>Charles Dickins</h4>;
};
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<BookList />);Image 컴포넌트의 이미지 태그 내 src 속성 값에 기존에 기재된 url 대신 로컬서버의 파일 경로를 추가해주었다.
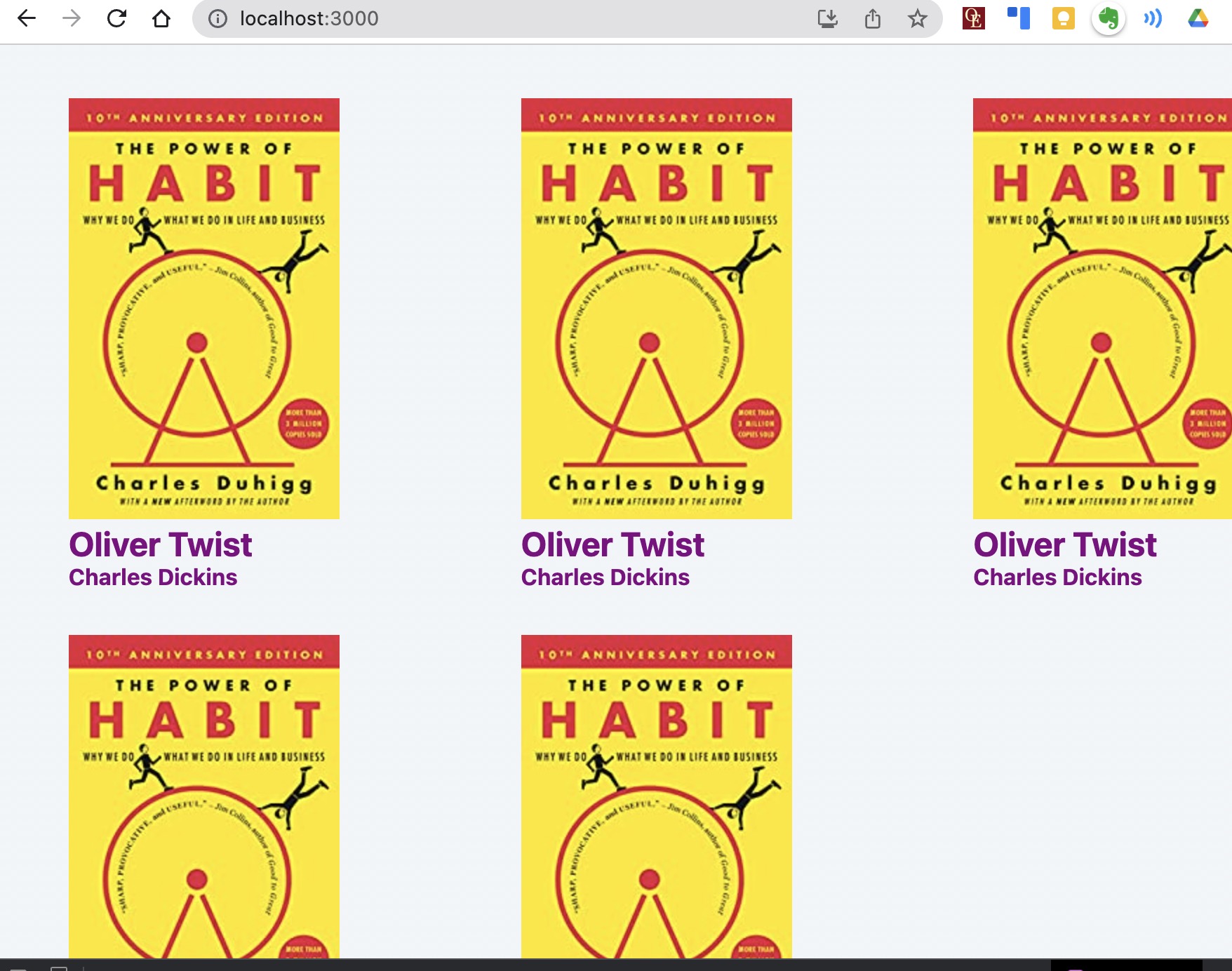
결과

잘 뜬다.

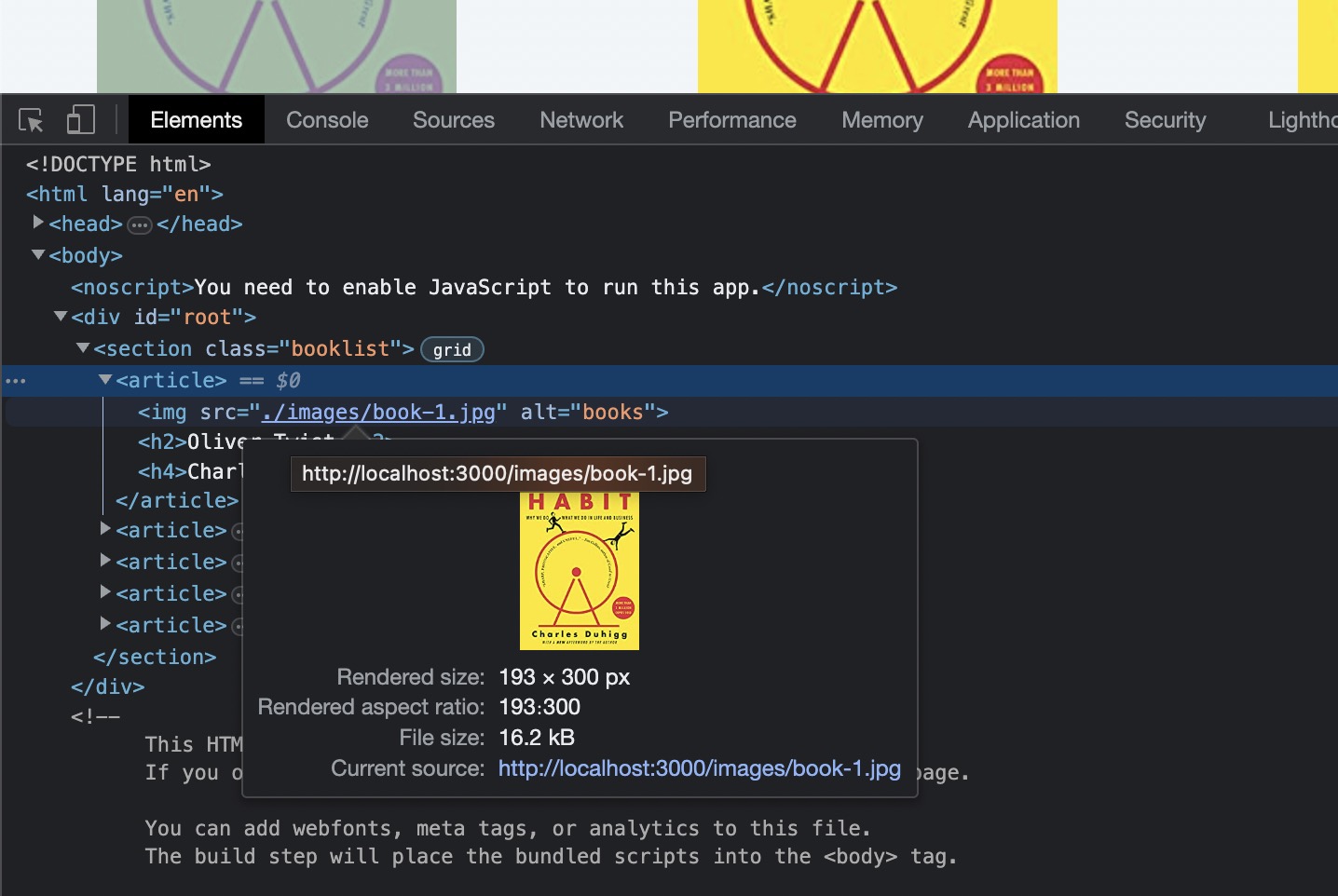
개발자 콘솔에서 보면 이미지 소스의 주소가 로컬인 것을 알 수 있다.
'Research > React' 카테고리의 다른 글
| React_Childeren props 사용하기 (0) | 2023.04.22 |
|---|---|
| React_deconstructing으로 props 생략하기 (0) | 2023.04.22 |
| React_props 간단히 사용하기 (0) | 2023.04.21 |
| React_간단한 list 구현 (1) | 2023.04.21 |
| React_React 프로젝트 생성하기(with Create-React-App) (0) | 2023.04.20 |




댓글